YouTubeにユーザーを誘導!WordPressを動画公開用にカスタマイズする
 前回に続いて、ユーチューバー向けの動画紹介サイトの構築手順を解説していこう。独自ドメインのブログの用意ができたら、さっそく動画の記事を作成してみよう。YouTubeの動画をブログ記事へと埋め込んで表示する方法、さらには、WordPressのトップ背景に動画を表示させたり、サイドバーに動画を追加する方法などを解説するぞ。
前回に続いて、ユーチューバー向けの動画紹介サイトの構築手順を解説していこう。独自ドメインのブログの用意ができたら、さっそく動画の記事を作成してみよう。YouTubeの動画をブログ記事へと埋め込んで表示する方法、さらには、WordPressのトップ背景に動画を表示させたり、サイドバーに動画を追加する方法などを解説するぞ。
■ 独自ドメインのブログにYouTubeの動画を表示
前回の記事では、ユーチューバー向けの動画紹介ブログを作成すべく、「お名前.com」で独自ドメインを取得し、WordPressで動画公開用のブログの構築を行った。今回は、作成したブログにYouTubeの動画を公開していこう。
ブログの記事へ動画を埋め込むには、YouTubeから「埋め込みコード」を取得し、それを記事内に貼り付ければよい。このとき、動画のサイズや再生開始位置、タイトルなどの表示の設定を行える。YouTubeの動画を単に記事として公開したいだけなら、この作業で十分だが、動画ブログとしてWordPressを最適化するなら、さらにテーマやプラグインによる機能拡張をオススメしたい。WordPressに標準で搭載されている「Twenty Seventeen」は、サイトのトップの背景に動画を表示させることが可能なテーマ。また、「Video Thumbnails」ではYouTubeを元に、記事のアイキャッチ画像を自動生成できるほか、「Video Sidebar Widgets」では、記事内ではなくサイドバーに動画を表示させることができる。
ユーチューバーとしての動画を、Googleの検索経由で広く知ってもらうためには、こういった動画に最適化されたWordPressを利用するのが非常に効果的だ。「お名前.com」のドメインとサーバーを利用して、ぜひ動画に特化したブログのカスタマイズに挑戦してみてほしい。
■ 記事にYouTubeの動画を掲載する

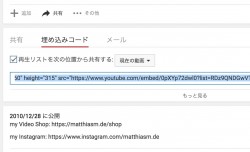
ブログに掲載したいYouTubeの動画のページを開き、動画の下にある「埋め込みコード」をクリック。表示されるコードをコピーしよう

その際に、動画のサイズやタイトル、コントロールの表示などを設定できるぞ

WordPressの新規記事作成を開き、コピーしたYouTubeの埋め込みコードを貼り付ける
■ ブログのトップの背景に動画を表示する

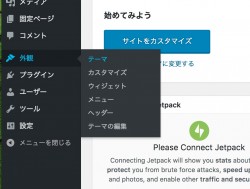
WordPressの設定画面にログインし、「外観」から「テーマ」をクリック

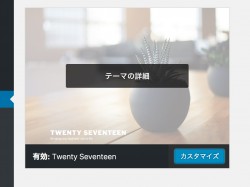
WordPressに標準で収録されているテーマの中から「Twenty Seventeen」を選択して有効にし、「カスタマイズ」をクリックしよう

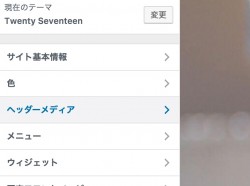
カスタマイズのメニューから「ヘッダーメディア」をクリックしよう

YouTubeのURLの入力欄があるので、ヘッダーに表示させたいYouTubeの動画ページのURLを入力しよう

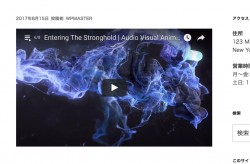
プレビューでトップの背景にYouTubeの動画が表示されているのを確認しよう
■ アイキャッチにYouTubeのサムネイルを表示

記事のアイキャッチにYouTubeの動画のサムネイルを表示するには、WordPressのプラグイン「Video Thumbnails」をインストールしよう

「Video Thumbnails」では特に初期設定は不要。インストールすると、自動的に記事内のYouTubeから画像を取得しアイキャッチになるぞ
■ サイドバーにYouTubeの動画を表示する

WordPressのサイドバーにYouTubeの動画を表示するには、WordPressのプラグイン「Video Sidebar Widgets」をインストールする

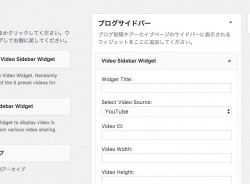
「外観」から「ウィジェット」を開く。「利用できるウィジェット」内に「Video Sidebar Widgets」の項目が追加されているので、「ブログサイドバー」にドラッグ&ドロップで追加。追加したいYouTubeの動画のIDを入力して保存しよう

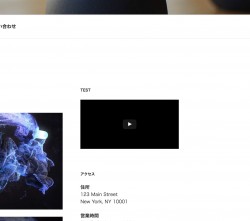
WordPressのサイドバーにYouTubeの動画が表示されるぞ
■ 動画の再生数が増えるようにWordPressを最適化しよう
動画ブログに多くの人が訪れても、動画を再生してもらわないとアクセス数は増えない。訪問者に注目してほしい動画は、トップの背景に表示させたり、サイドバーに表示させるなど、ブログを訪れた人の目につきやすい場所に配置するなどの工夫が必要だ。
「お名前.com」を利用すれば、ドメインとサーバーを簡単に用意できる上に、ここで紹介したWordPressによる動画に最適化されたブログの構築も、手軽に実現できる。ユーチューバーとして、YouTube中心のブログ運営を考えているなら、「お名前.com」の独自ドメインとWordPress、プラグインを組み合わせて、動画を多くのユーザーに見てもらうためのプラットフォームを作ろう。

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる WordPressを自分の理想のデザインに! 「テンプレート」と「ウィジェット」を変更する
WordPressを自分の理想のデザインに! 「テンプレート」と「ウィジェット」を変更する ユーチューバーに最適!YouTubeの動画公開用のブログをWordPressで構築する
ユーチューバーに最適!YouTubeの動画公開用のブログをWordPressで構築する 動画からサムネイル画像を作る「Video Thumbnails Maker」
動画からサムネイル画像を作る「Video Thumbnails Maker」 「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する
「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する 【まとめ】目指せ人気ユーチューバー!YouTubeの動画を独自ドメイン+WordPressでプッシュする
【まとめ】目指せ人気ユーチューバー!YouTubeの動画を独自ドメイン+WordPressでプッシュする YouTubeに最適化された「10分動画」を作成しよう
YouTubeに最適化された「10分動画」を作成しよう
