WordPressにAMPのプラグインを導入して高速化されたモバイル用ページを表示させる
Googleが普及を目指している「AMP」は、ウェブサイトをモバイルに最適化させる新規格だ。WordPressなら拡張機能を使って簡単にAMP対応サイトを構築することが可能。「お名前.com」の独自ドメインとサーバーを使って、AMP導入の手順を解説していくぞ。
前回の記事では、「お名前.com」で取得した独自ドメインとサーバーに、WordPressをインストールするところまでを解説した。今回は、WordPressにモバイル用の新技術「AMP」(Accelerated Mobile Pages)を導入する方法を解説する。
Googleが開発したモバイル向けの新技術ということで、いかにも敷居が高そうなAMPだが、WordPressの導入は至って簡単。WordPressのプラグインからAMPを検索してインストールするだけ。ものの数秒で作業は完了する。ただし、AMPは有効にした後で、「パーマリンク設定」を開いて「設定を保存」をクリックする必要がある。これはAMPを正常に動作させるための作業で、設定の変更等を行う必要はない。
AMPの導入が完了したら、さっそく表示させてみよう。記事ページのURLの末尾に「/amp」を追加すれば、AMPのページに切り替わる。デザインがより洗練されているほか、フォントも調整されていて、WordPressのデフォルトのモバイルページよりも見やすくなっているはずだ。このAMPのページのカスタマイズは、「style.php」ファイルを編集することで行える。書式はCSSなので、WordPressのデザインの素養があれば自由にカスタマイズできるはずだ。
さっそくAMPのインストールを試してみよう。
■ WordPressにAMPを導入する

前回の記事で導入したWordPressのトップページを開いてみよう。一切カスタマイズしていない、初期設定の画面が表示されるのを確認

WordPressの設定画面にユーザー名とパスワードを入力してログインしよう

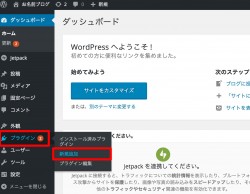
設定画面の右側のメニューから「プラグイン」の「新規追加」をクリックしよう

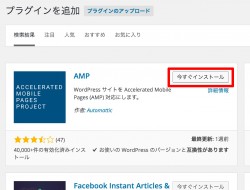
WordPress用のプラグイン「AMP」が表示されるので、「今すぐインストール」をクリックしよう

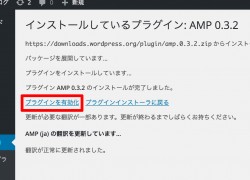
プラグインのインストールが実行される。完了したら「プラグインを有効化」をクイック

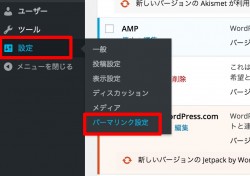
これでAMPのインストールは完了だが、有効にするにはもう一手間必要だ。「設定」から「パーマリンク設定」を開こう

「パーマリンク設定」が開いたら、そのまま設定は一切変更せずに「変更を保存」をクリックすればOK。これでAMPが有効になる

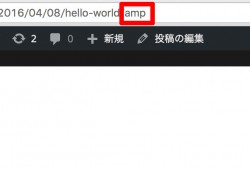
WordPressの表側のページに戻って、記事のページを開く。URLの末尾に「/amp」と追加してEnterキーを押そう

AMPが適用されたページが開く。記事の内容は同じだが、デザインが水色に変更されている

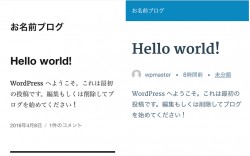
スマートフォンで開いた画面を比較してみよう。左がWordPressのデフォルト画面、右がAMP適用後の画面。よく見るとデザインだけでなく、文字の表記もより精緻になっていることが分かる

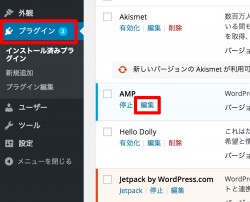
AMP適用後のページのデザインを変更したい場合は、「プラグイン」から「AMP」の「編集」をクリックする

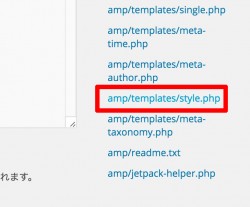
右側の「amp/templates/style.php」をクリックしよう

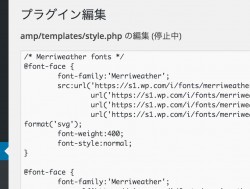
「style.php」内にはAMPのページのCSSの設定がある。ここでデザインをカスタマイズすればOK
■ 独自ドメイン+WordPress+AMPで検索エンジン対策はバッチリ
AMPはまだ登場したばかりだが、既に導入を始めているウェブサイトは少なくない。海外ではTwitterやPinterestなどIT系企業以外にも、Wall Street Journal、New York Times、BBCが対応。日本でも朝日新聞、毎日新聞、産経デジタルといった新聞系のサイトのほか、はてなブックマークも対応しており、今後はさらに加速度的に普及が進むと見込まれている。モバイルデバイスから訪れるユーザーが多いサイトなら、いち早くAMP対応を進めるべきだろう。
【期間限定情報】 今なら、「お名前.com」では登録実績1,200万件突破を記念して、期間限定価格でご提供中。
ドメインがわずか30円から購入できるほか、定番ドメインも大幅に値引き中で、お得にゲットできる大チャンスとなっている。
ブログの独自ドメイン化になかなか踏み出せないという人にとって、ドメインを手に入れる絶好のタイミング。
ぜひとも「お名前.com」で気になるドメインを探してみよう。
「お名前.com」でお得に独自ドメインとサーバーを手に入れて、AMPでモバイル対応も万全のサイト構築に挑戦しよう。


 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる GoogleやTwitterが推進するモバイル用ウェブ規格「AMP」をWordPressに導入する
GoogleやTwitterが推進するモバイル用ウェブ規格「AMP」をWordPressに導入する Googleの「AMP」を導入してスマホのサイト表示を高速化するテクニック
Googleの「AMP」を導入してスマホのサイト表示を高速化するテクニック Google+で話題になったネタをまとめて表示する「Journal+」
Google+で話題になったネタをまとめて表示する「Journal+」 【まとめ】WordPressとは一味違うサイト構築に挑戦 「GitHub Pages」の使い方
【まとめ】WordPressとは一味違うサイト構築に挑戦 「GitHub Pages」の使い方 WordPressを自分の理想のデザインに! 「テンプレート」と「ウィジェット」を変更する
WordPressを自分の理想のデザインに! 「テンプレート」と「ウィジェット」を変更する 独自ドメインのメールアドレスでメルマガを配信!WordPress+Subscribe2で実際に運用してみる
独自ドメインのメールアドレスでメルマガを配信!WordPress+Subscribe2で実際に運用してみる
