フィルター処理もトリミングも自由自在!「Adobe Creative SDK」で独自ドメインのブログに写真加工の機能を追加する
 自分のブログで公開している画像に、ペイントソフトのような加工機能を追加できるウェブアプリが「Adobe Creative SDK」だ。画像をトリミングしたり、文字を追加したり、フィルターで雰囲気を変えるなどの処理が行える。今回は、前回作成した独自ドメインのWordPressに「Adobe Creative SDK」を導入する手順を解説しよう。
自分のブログで公開している画像に、ペイントソフトのような加工機能を追加できるウェブアプリが「Adobe Creative SDK」だ。画像をトリミングしたり、文字を追加したり、フィルターで雰囲気を変えるなどの処理が行える。今回は、前回作成した独自ドメインのWordPressに「Adobe Creative SDK」を導入する手順を解説しよう。
■ 誰でも編集できる状態で写真をブログ公開
前回の記事では「お名前.com」の独自ドメインと共用サーバーを利用して、WordPressを構築するところまでを解説した。今回は、そのWordPressに「Adobe Creative SDK」を組み込み、画像編集機能に対応したブログを構築してみよう。
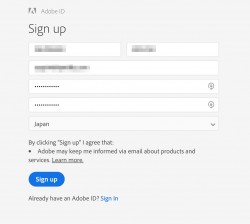
「Adobe Creative SDK」の利用には、Adobeの公式サイトでユーザー登録が必要だ。これは誰でも無料で行えるので、まずは必要な情報を登録してアカウントを作成する。ユーザーIDを作成できたら、続けてAdobeのサイトでウェブアプリの初期設定を行う。ここで重要なのはAPIキーだ。後で必要になる文字列なので、忘れずにコピーし保存しておく。APIキーを確保できたら初期設定は完了だ。WordPressで新しい記事を作成し、その本文中にAPIキーを加えたエディタのコードを入力しよう。これでWordPressの記事内の画像に、エディタ機能が追加される。「お名前.com」の独自ドメインで、写真編集機能付きのサイトが完成するぞ。
■ 「Adobe Creative SDK」のAPIキーを入手する

まずはAdobeのユーザーIDでサインインしよう。IDを持っていない人は、無料で作成できるので、作成した後でサインインする

「Adobe Creative SDK」のページを開いて「MyApps」をクリックしよう

「My Apps」が開いたら「GO TO ADOBE.IO」をクリックする

次の画面で「New integration」ボタンをクリックしよう

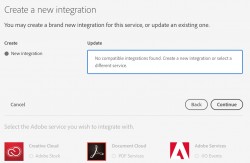
「Create a new integration」が開く。そのまま「Continue」をクリック

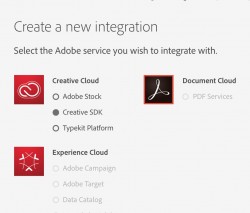
「Create a new integration」で「Creative Cloud」の「Creative SDK」を選択

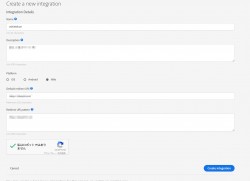
「Name」「Description」「Platform」などの入力項目を設定して「Create integration」をクリック

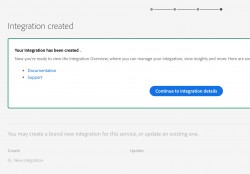
次の画面で「Continue to integration details」をクリック

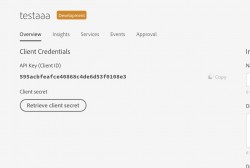
「API Key(Client ID)」が表示される。この値をコピーしておこう
■ WordPressにフォトエディターを設定する

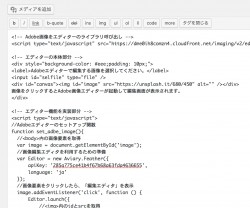
WordPressの設定画面を開き、新しい記事を作成。こちらやこちらの記事を参考に、エディターを呼び出すコードを入力する。その際、「apiKey:」のところに、上述のAPIキーの値を入力する

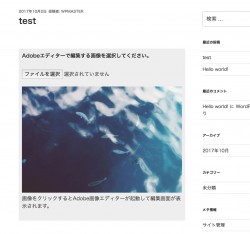
記事を保存してページを開いてみよう。画像がエディタ機能が付与された状態で表示される。画像をクリックすると編集機能が起動するぞ

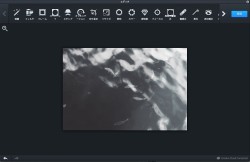
画像の回転や切り抜き、フィルターの適用やテキストの追加など、ペイントソフトの機能がほぼすべて搭載されている。ここで自由に画像を加工しよう
■ 「Adobe Creative SDK」では元の画像は編集されない
「Adobe Creative SDK」で写真に加えられた変更は、WordPress上のオリジナルの写真に影響を与えることはない。もし加工を間違った場合は、編集画面を閉じてやり直すだけでOK。元の画像を保持したまま、ユーザーに自由に写真の加工を楽しんでもらえるのだ。せっかく独自ドメインで新設したブログなので、ブログの冒頭でその旨を説明し、初めて訪れた人でも迷わず「Adobe Creative SDK」を操作できるようにしておくと親切だろう。
なお、「お名前.com」では、写真に関連した「.photo」「.camera」「.pictures」といった独自ドメインを提供している。写真をテーマにしたサイトであることが一目で分かるので、「Adobe Creative SDK」を導入するときには、ぜひとも「お名前.com」でこれらの独自ドメインを取得するのがオススメだ。
「Adobe Creative SDK」の魅力は、写真だけでなく、その加工機能もセットで提供することで、訪れた人に撮った写真をより楽しんでもらえるところにある。「お名前.com」の独自ドメインと共用サーバーで、「遊べる写真サイト」を構築してみよう。



 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 誰でも自由に写真を加工できるフォトブログを「Adobe Creative SDK」と独自ドメインで開設
誰でも自由に写真を加工できるフォトブログを「Adobe Creative SDK」と独自ドメインで開設 ペイントソフトと同等の画像加工機能を備えた写真ブログを独自ドメインとWordPressで構築する
ペイントソフトと同等の画像加工機能を備えた写真ブログを独自ドメインとWordPressで構築する WordPress運用で最強のサーバーはコレ!WP専用に強化された「GMO WP Cloud」が凄い!
WordPress運用で最強のサーバーはコレ!WP専用に強化された「GMO WP Cloud」が凄い! インスタのフォロワー増に効果的!「InstagramFeed」でインスタ連動の写真サイトを作る
インスタのフォロワー増に効果的!「InstagramFeed」でインスタ連動の写真サイトを作る 人気ドメインが取り放題!「お名前.com」で「.jpn.com」をゲット
人気ドメインが取り放題!「お名前.com」で「.jpn.com」をゲット 写真やイラストを好きな価格で売れる!PayPal対応ダウンロード販売サイトを独自ドメインで構築する
写真やイラストを好きな価格で売れる!PayPal対応ダウンロード販売サイトを独自ドメインで構築する
