サイトで使うアイコンの背景を透過させたい GIFの透過処理のやり方を教えて
特にアイコンで多く使われているのが、背景が透過処理されている「透過GIF」画像。ウェブでよく使わ
ているが、ペイントソフトで作成するのは結構面倒。画像ビューワーソフトのIrfanViewを使った、簡単な作り方を解説しよう。
透過GIFは、ウェブやアプリのアイコンでよく使われている。背景色が透過になるので、どんな場所に配置してもフィットしてくれるのが便利だ。
IrfanViewでは、透過GIFの作成に必要な、「画像のGIF形式への変換」「バレット色の調査」「透過GIFの変換処理」を、すべてまとめて行える。本格的なペイントソフトを使うまでもない作業なので、IrfanViewを使って、ちゃっちゃっと作ってしまおう。
■ IrfanViewでGIF画像の白色の背景に透過処理を施す

透過させたい画像ファイルを「IrfanView」で開こう

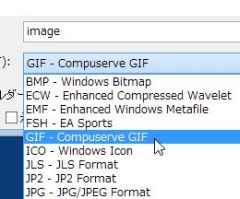
まずは透過GIFを作成できる規格「Compuserve GIF」形式に変換する。「ファイル」→「名前を付けて保存」をクリック

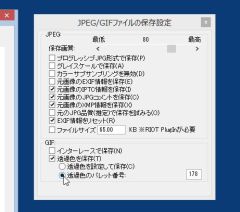
「GIF - Compuserve GIF」を選択して保存しよう

「配色」で「256色」もしくは「16色」を選択して「OK」をクリックしよう

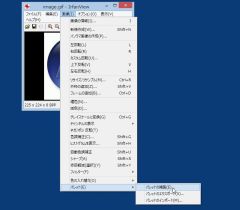
透過色を適用するパレット番号を調べる。「画像」→「パレット」→「パレットの編集」をクリック

「パレットの編集」が開くので、透過色にしたい色をこの中から指定しよう。といっても、微細な色の違いのある画像では、目的の色がどれか分からないことがあるはず……

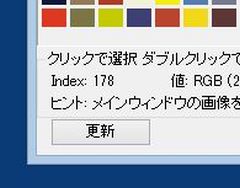
そんなときは、「パレットの編集」を開いたままで、画像上の透過したい色の部分をクリックする。「パレットの編集」上でクリックした色が選択される

透過したい色を選択したら、左下の「Index:数字」の数字の部分を覚えておこう。これがパレット番号となる

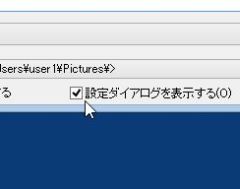
「ファイル」→「名前を付けて保存」をクリック。「設定ダイアログを表示する」にチェックを入れる





 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる GIFアニメ画像を一発でリサイズできるGIFResizer
GIFアニメ画像を一発でリサイズできるGIFResizer 定番動画ソフト「GOM Player」が最新アップデートで再生中の映像のGIF動画変換に対応
定番動画ソフト「GOM Player」が最新アップデートで再生中の映像のGIF動画変換に対応 irfanViewの最新版を日本語環境で利用したい。日本語化ツールって提供されているの?
irfanViewの最新版を日本語環境で利用したい。日本語化ツールって提供されているの? 定番画像ビューア「IrfanView」が4にメジャーバージョンアップ
定番画像ビューア「IrfanView」が4にメジャーバージョンアップ Javaをアップデートしたら「Uncompression of downloaded file filed」というエラーが表示された
Javaをアップデートしたら「Uncompression of downloaded file filed」というエラーが表示された YouTubeの動画の見どころをGIF形式で紹介したい!簡単に使える変換サービスってない?
YouTubeの動画の見どころをGIF形式で紹介したい!簡単に使える変換サービスってない?
