アイコンやロゴの縮小にはコレ PNG画像の透過設定を残したままリサイズする方法
サイトのロゴやスマホアプリのアイコンには、透過処理されたPNG画像が使われていることが多い。このアイコン画像をリサイズして使おうとしたら、透過処理が無効になったり色が変わったりして、頭を悩ましている人もいるはずだ。
PNG画像の透過処理に対応している画像ソフトといえば、定番のIrfanViewが挙げられる。しかし、IrfanViewで画像をリサイズして保存しようとすると、透過処理を行う色を指定しなければなない。透過部分が黒になっているので、黒色を指定せざるをえないのだが、アイコン全体の黒色が透明になってしまい、全体の色が薄くなってしまうという問題がある。
フリーでPNGの透過処理画像を加工したいなら、GIMPを利用したい。リサイズなどの画像処理を行なっても、透過部分はそのままだ。ウェブサイトやブログの素材として、PNG画像を使う機会のある人は、ぜひ覚えておきたいテクニックだ。
■ 透過PNG画像はリサイズすると色がおかしくなる

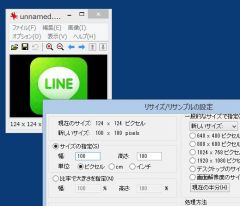
アイコン画像などによく使われている透過PNG。このPNG画像を普通の画像ソフトでリサイズしてみよう。アイコンのサイズをIrfanViewで変更

リサイズした画像をPNG形式のまま保存しようとすると、設定画面が表示される。IrfanViewは透過PNGに対応じている。「透過色を保存」にチェックを入れればいいと思われがちだが……

次に、透過色を選択するように指示される。元の画像で透過処理になっていた黒色の部分をマウスで選択する

すると、アイコン画像内の黒色の要素がすべて透過処理されてしまう。アイコン画像を実際にウェブにアップしてみると一目瞭然。リサイズ後の画像(右側)は黒色がすべて透過になっているため、全体の色が薄くなっている
■ GIMPなら透過処理はそのままで画像のりサイズが可能

PNG画像のリサイズにはGIMPを利用する。メニューの「画像」の「画像の拡大・縮小」をクリックしよう

リサイズ後の画像サイズを入力。その他の設定はそのままで「拡大・縮小」をクリック

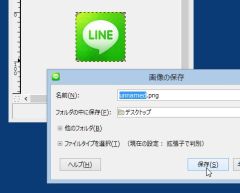
あとはファイル名を指定してそのままPNG形式で保存すればよい。ここまで特別な設定は不要だ

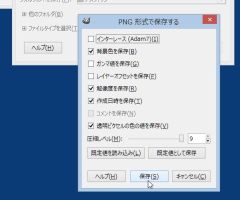
保存の際にダイアログが表示される。ここで「透明ピクセルの色の値を保存」にチェックが入っているのを確認。「保存」をクリックしよう

こうして保存された透過PNG画像は、サイズが変わっても透過部分は変わらない。右端がリサイズ後のアイコン画像。オリジナルの色合いそのままにサイズだけが変わっている

 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる GIMPで保存した画像ファイル(.xcf)をJPGやPNG形式に変換する方法は?
GIMPで保存した画像ファイル(.xcf)をJPGやPNG形式に変換する方法は? 市販ソフト顔負けの高機能フォトレタッチソフト「GIMP」
市販ソフト顔負けの高機能フォトレタッチソフト「GIMP」 絶対入れとけな超基本のド定番ツール5本
絶対入れとけな超基本のド定番ツール5本 PNG形式の画像をJPG形式に変換したいんだけど、いいやり方ない?
PNG形式の画像をJPG形式に変換したいんだけど、いいやり方ない? irfanViewの最新版を日本語環境で利用したい。日本語化ツールって提供されているの?
irfanViewの最新版を日本語環境で利用したい。日本語化ツールって提供されているの? Illustratorで作成した「.ai」ファイルをJPGの画像形式に変換して保存したい
Illustratorで作成した「.ai」ファイルをJPGの画像形式に変換して保存したい
