ソースコードのバージョン管理方法の決定版 「Git」サーバーを立ち上げる

大人数が編集するソースコードを無駄なく管理できるシステム「Git」。外部から作業の進行状況をチェックするには、ブラウザでログを表示できる「GitWeb」を合わせて導入すると便利だ。「GitWeb」を「お名前.com」の独自ドメインのサーバーに導入する方法を解説するぞ。
前回の記事(参照)では、「お名前.com」でドメインを取得し、サーバーにApacheを導入するところまでを解説した。今回はサーバーに前回取得した独自ドメインを登録。「Git」と「GitWeb」をインストールし、実際にGitを操作するところで説明しよう。
独自ドメインの登録は、「お名前.com」の「ドメインナビ」から行う。「DNSレコード」にサーバーのIPアドレスを登録すればいい。あとは「Git」と「GitWeb」のインストール作業だが、これはコマンド一発で済むのであっけないほど簡単に終わる。
「Git」側でユーザー名とメールアドレスの登録、フォルダの設定を行えば、あとは実際にソースコードを登録していくだけだ。
■ VPSに「お名前.com」の独自ドメインを設定する

「お名前.com」で「ドメインNavi」にログイン。上のタブから「ドメインの設定」を開き、「ネームサーバーの設定」の項目にある「DNS関連機能の設定」をクリック

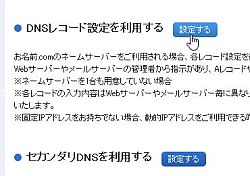
「DNSレコード設定を利用する」の「設定する」ボタンをクリックしよう

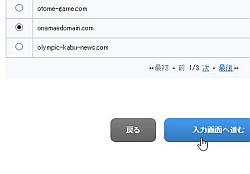
取得済みのドメインの一覧が表示される。「GitWeb」で利用したいドメインを選択して、「入力画面へ進む」をクリック

「TYPE」に「Aレコード」を選択し「VALUE」にVPSのIPアドレスを入力。「状態」を「有効」にしたら「追加」をクリックする。「ホスト名」は空欄のまま。「TTL」はそのままでOK

「レコード取得」に入力した値が表示されたのを確認して、画面下の「確認画面へ進む」ボタンをクリックする

確認画面が表示された「設定する」ボタンをクリックしよう。これでVPSに「お名前.com」で取得した独自ドメインが設定された
■ サーバーに「Git」「GitWeb」をインストールする

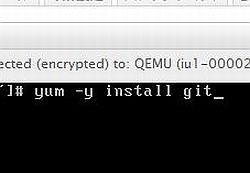
「お名前.com」の「サーバーNavi」からVPSのコントロールパネルを開、「コンソール画面」を表示。「yum -y install git」を入力して実行する

「Git」のインストールが実行される。完了したら今度は「GitWeb」のインストールだ。「yum -y install gitweb」を実行する

「GitWeb」のインストールが完了したら、Apacheを再起動しよう。「service httpd restart」を実行する

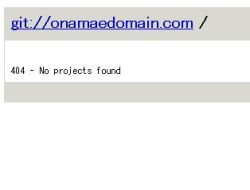
ブラウザで取得した独自ドメインのURLの末尾に「/git」を追加して開いてみよう。「Git」の画面が表示されたら成功だ。まだリポジットを作成していないので「404」が表示されている。
■ 「Git」にリポジットを追加して「GitWeb」から更新を確認

「Git」の初期設定を行おう。「git config --global user.name "<ユーザー名>"」「git config --global user.email "<メールアドレス>"」を実行して、ユーザー名とメールアドレスを登録する

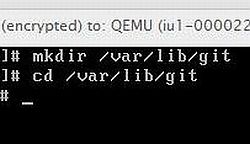
リポジトリに登録するフォルダを作成しよう。フォルダは「/var/lib/」以下に作成。ここでは「git」というフォルダを作成した。作成したらフォルダを開こう

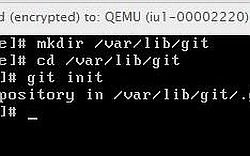
作成した「git」フォルダをGitの管理下に置こう。フォルダを開いた状態で「git init」を実行する。「Initialized empty~」と表示されれば、登録は成功だ

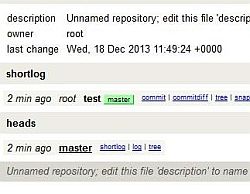
ブラウザの「GitWeb」を更新してみよう。「404」が消えて、新しいリポジトリが作成されている

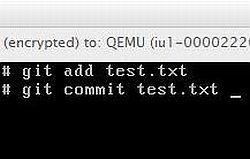
ここでは例として「test.txt」というファイルを作成して、「Git」に追加してみる。「git add test.txt」を実行。して、ファイルをコミット対象にし、続けて「git commit test.txt」でコミットしよう

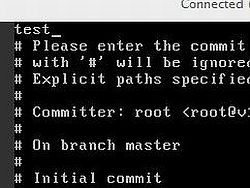
コミットメッセージの入力画面になるので、適当なメッセージを入力する

「GitWeb」のページを更新しよう。リポジトリに追加したファイルが表示されている

「GitWeb」では、コミットしたファイルについての詳細やログ、差分などをチェックする機能がある。「Git」での作業の進捗情報を、システムにログインしなくてもブラウザから確認できるのだ
「Git」は、「ワークツリー」「ステージングエリア」「リポジトリ」の3つの領域でファイルを管理する。「add」でワークツリーからステージングエリアへ、「commit」でステージングエリアからリポジトリへとファイルが移動し、最後のリポジトリで複数のデータが1つに統合される。
この3段階の管理機能により、複数人が1つのファイルを同時に編集しても、上書きタイミングのズレによるデータの脱落がない。更新履歴はすべて記録され、誰がどこを書き換えたかが後から分かるようになっている。また、過去の更新内容に立ち返ることも可能なため、「Git」上で行われた作業が失われることは、まずないと考えていい。
Gitは基本的にCUIでのコマンド入力による操作が主流なので、非プログラマは状況を把握しにくいという難点があるが、「GitWeb」でブラウザからログをチェックすれば、作業がどのように進んでいるのかおおまかに把握できるはずだ。
なお、これから、Gitを利用する人、独自ドメインを取得する人には朗報だ。 「お名前.com」では今なら、[ドメイン登録数世界No.1記念キャンペーンを期間限定で実施中。人気の[.com]が激安の"650円"、[.mobi]ドメインが最安値"150円"で取得可能だ!もちろん人気の日本語ドメインも激安だ!
さらに、複数のサイトやブログを作るなら「お名前.com」の[セット割引]がオススメだ。ドメインを複数一括登録することで、人気ドメインが通常キャンペーン価格よりさらに安く取得することができる!今なら最安値は"120円"からだ!まとめてたくさんのサイトを立ち上げる際には積極的に活用しよう!
せっかく書いたソースコードが、ちょっとした更新タイミングのズレやアップデートの操作ミスで消えてしまうのは、あまりに悲しい。仕事のみならず、遊びやプライベートでプログラムを書くときも「Git」を導入して、万全のソースコード管理体制を整えておこう。
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる 初心者向けに徹底解説!「Git」で複数人で使える開発環境を構築する
初心者向けに徹底解説!「Git」で複数人で使える開発環境を構築する Googleリーダーがなくても大丈夫!独自ドメインと「Tiny Tiny RSS」で最強のRSSリーダーを作る
Googleリーダーがなくても大丈夫!独自ドメインと「Tiny Tiny RSS」で最強のRSSリーダーを作る 独自ドメインで使えるRSSリーダーが完成 Googleリーダーから「Tiny Tiny RSS」に乗り換えよう
独自ドメインで使えるRSSリーダーが完成 Googleリーダーから「Tiny Tiny RSS」に乗り換えよう 【まとめ】理想のソース管理環境を構築 初心者が始める「Git」入門
【まとめ】理想のソース管理環境を構築 初心者が始める「Git」入門 容量無制限の独自クラウド!セキュリティに優れたオンラインストレージ「OwnCloud」を構築する
容量無制限の独自クラウド!セキュリティに優れたオンラインストレージ「OwnCloud」を構築する スマホで音楽を無制限に持ち歩く!独自ドメインで音楽配信サーバーを運用する
スマホで音楽を無制限に持ち歩く!独自ドメインで音楽配信サーバーを運用する
