インスタの写真を解放!Instagram+WordPressで拡散しやすい写真ブログを作る
 Instagramに公開している写真を、もっと多くの人に見てもらいたいなら、Instagramと連動したブログを構築して、他のSNSやGoogleからも見つけやすくするといい。“カメラ”を意味する独自ドメイン「.cam」のサイトと、WordPressのプラグイン「InstagramFeed」を組み合わせることで、写真をより広く拡散するためのサイトを構築してみよう。
Instagramに公開している写真を、もっと多くの人に見てもらいたいなら、Instagramと連動したブログを構築して、他のSNSやGoogleからも見つけやすくするといい。“カメラ”を意味する独自ドメイン「.cam」のサイトと、WordPressのプラグイン「InstagramFeed」を組み合わせることで、写真をより広く拡散するためのサイトを構築してみよう。
■ 独自ドメインのブログ経由でInstagramにユーザーを流入させる
前回の記事では、「.cam」ドメインとサーバーを取得し、WordPressを設置するところまでを解説した。今回は、WordPressに「InstagramFeed」を導入し、Instagramの写真を表示する手順までを説明していこう。
「InstagramFeed」は、Instagramにある写真を、WordPress上に表示するプラグインだ。本文中やサイドバーの中にタグを配置するだけで、Instagram上の写真がきれいに整列されて表示される。また、新たにInstagramにアップロードした写真も即座に反映されるので、ブログを訪れた人に、常に最新の状態のアルバムを見せることができるのだ。さらに、フォローを促すボタンも付いているので、自分のアカウントページへの導線としても機能する。
「.cam」ドメインで作成したブログであれば、Googleの検索でも上位にヒットしやすいので、記事の中にユーザーの興味を惹きそうなキーワードを盛り込んでおけば、Googleからの訪問者を、そのままInstagramに誘導することができる。もちろんTwitterやFacebookで記事を紹介して人を呼び込むことも可能。Instagram単独で写真を公開するよりも、より自由度の高い拡散を狙えるのだ。
さっそく「InstagramFeed」を設定して、Instagramの写真をブログに表示する手順を紹介していくぞ。
■ Instagramの写真をブログ内に表示する

WordPressにログインし、設定画面の「プラグイン」から「新規追加」をクリックしよう

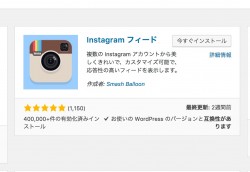
「Instagram フィード」で検索。プラグインが見つかったら「今すぐインストール」をクリックする

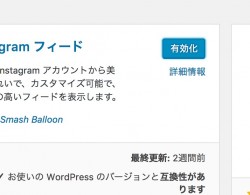
インストールが完了すると「有効化」ボタンが表示されるので、クリックして有効にしよう

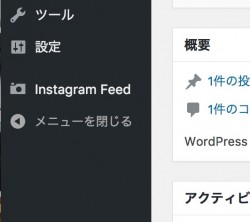
WordPressの設定画面のメニューに「Instagram Feed」の項目が追加されているので、クリックして設定画面を開く

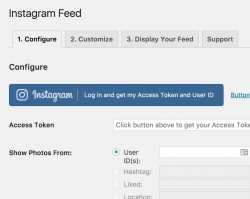
「1.Configure」のタブを開いて、Instagramへのログインボタンをクリックする

ログイン画面が開くので、ユーザーネームとパスワードを入力してInstagramにログインしよう

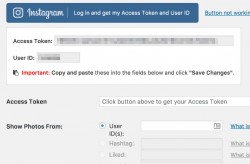
ログインに成功すると、「Access Token」と「User ID」が自動入力される。その内容を下の「Access Token」と「Show Photos Form」の「User ID(s)」にコピー&ペーストで入力しよう

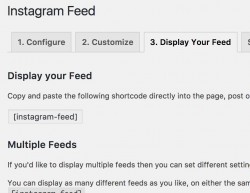
あとは「Display」タブを開いて「Display your Feed」にある挿入用のタグ([instagram-feed])を確認。

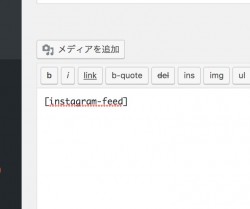
WordPressで新しい記事を作成し、本文中に[instagram-feed]を挿入してみよう

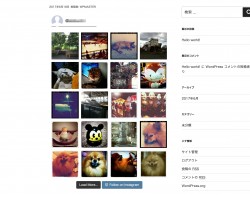
記事内にInstagramのユーザー名と写真一覧が挿入される。Instagramのアカウントをフォローするためのボタンも自動的に表示されるぞ

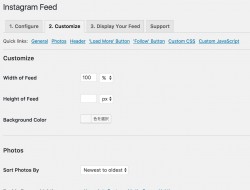
写真の表示順や表示サイズ、背景色などを変更したい場合は、設定画面の「2.Customize」を開いて設定しよう。フォローボタンや「Load more…」の表記の変更もここから行える
■ 地図表示はカスタマイズにも対応
「InstagramFeed」には有料のPro版も用意されている。Pro版では、表示するInstagramの写真の詳細な指定が可能。たとえばハッシュタグやロケーションなどの情報をタグに盛り込むことで、特定の写真だけを選んで表示させることが可能になる。Instagramにアップロードした写真を、イベントごとや旅行ごとに分けて表示したい場合などに便利だぞ。
「お名前.com」では「.cam」だけではなく、税抜30円〜の低価格なドメインを提供している!
Instagramに写真をアップロードしているけど、知り合い以外の人がなかなか訪れないと悩んでいる人は、ぜひInstagram連動ブログで、外部からのアクセスを呼び込んでみよう。
 全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中
全世界1,000万以上ダウンロード超え!水分補給サポートアプリ最新作『Plant Nanny 2 - 植物ナニー2』が11/1より日本先行配信開始中 たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始!
たこ焼きの洞窟にかき氷の山!散歩を習慣化する惑星探索ゲーム『Walkr』がアップデート配信&6/28までアイテムセール開始! 【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる
【まとめ】仮想通貨ビットコインで国内・海外問わず自由に決済や買い物ができる販売サイトを立ち上げる インスタのフォロワー増に効果的!「InstagramFeed」でインスタ連動の写真サイトを作る
インスタのフォロワー増に効果的!「InstagramFeed」でインスタ連動の写真サイトを作る 【まとめ】InstagramとWordPressを連携!GoogleやTwitterユーザーにも写真を見てもらう方法
【まとめ】InstagramとWordPressを連携!GoogleやTwitterユーザーにも写真を見てもらう方法 Conficker活動開始 1クリックで感染状態が分かるページなど
Conficker活動開始 1クリックで感染状態が分かるページなど 写真やイラストを好きな価格で売れる!PayPal対応ダウンロード販売サイトを独自ドメインで構築する
写真やイラストを好きな価格で売れる!PayPal対応ダウンロード販売サイトを独自ドメインで構築する Googleアドセンス利用には独自ドメインが必須!テーマに合った独自ドメインでアドセンス対応サイトを作る
Googleアドセンス利用には独自ドメインが必須!テーマに合った独自ドメインでアドセンス対応サイトを作る 「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する
「バイラルメディア」完成!「お名前.com」のVPS+WordPressをテーマとプラグインで改造する
